Good password security habits are more important than ever, but it can be hard to take the common advice about using complex, unique passwords when they’re so inconvenient to manage. This article explains why password security is such a big deal, and then lays out a strategy for managing passwords that can tame your accounts without causing an undue burden.
The safety of your online passwords has always been important, but in the last year or so it’s become even more clear that extra care needs to be taken with your account credentials. Passwords have been stolen from PlayStation Network, Steam, LinkedIn, Last.fm, eHarmony, and more. This problem is only going to get worse as exploits become more sophisticated and more services reach millions of users without investing in information security. Furthermore, advances in computing power mean that cracking stolen databases of passwords is getting easier and easier.
The way these hacks usually go is that, via some software flaw, somebody manages to steal the database containing user account information for a service. Sometimes, that’s enough to gain access to the stolen accounts, because the passwords were stored as plain text. One warning sign that a site does this is that they’ll offer the option to send you your password if you forget it, rather than letting you reset the password to a new one. If they can send you your password, then they know it, and if they know it, somebody who steals the database can know it too.
More frequently, passwords are “hashed” – a process that makes it easy to tell if a user has entered the correct password, but very difficult to actually recover the password. However, that’s not enough to prevent data thieves from figuring out the passwords. They use huge, pre-computed lists of common passwords and their hashes called “rainbow tables” to figure out which password was used for which account. There are defenses against this sort of attack, but even large, established sites like LinkedIn didn’t use them. This is one of the reasons why common passwords (like “password”) are so easy to crack – they’re right at the top of rainbow tables (which may contain hundreds of millions of other passwords too).
Given all that, the real problem starts when somebody uses the same password on multiple services. Imagine you use the same password for a gardening forum and your email. The gardening forum software contains a flaw that allows hackers to steal the user database and figure out the passwords. They then take those usernames and passwords to popular email services and try them out. Since the password is the same, they get right in, and have full access to your email. But that’s not all – once somebody has access to your email, they can reset passwords for all the other services you use, including juicy targets like online banking. And they’ll know what to go after by simply reading your emails. This sort of cross-service attack happened a lot after the PlayStation Network breach. The thieves took the PSN passwords they’d gotten and rightly assumed that those passwords would work on Xbox Live, where they were able to make lots of purchases using the accounts’ linked credit cards. More recently, World of Warcraft and Diablo 3 players have had their accounts taken over to sell off their gold and items, likely by people using stolen PSN, Steam, and LinkedIn account information.
Some people try to protect themselves by having a few different passwords that they reuse – one for “secure” systems like online banking, one for common things like email, and one for “everything else”. The problem is that your account security is only as good as the weakest link. Once one password falls into the wrong hands it can be used to break into more and more other services, and each newly compromised account can be a stepping stone to more sensitive targets. This need not even be as straightforward as what they get by gaining access to your email. For example, let’s say somebody gains access to your Facebook account. From there, they may be able to pull enough personal information to answer challenge questions (What’s your mother’s maiden name? Where were you born?) at your bank’s website. Or maybe they’ll just stop there and use your Facebook account to spam your friends with links to malware sites.
In an ideal world, you want to use long, complex passwords that are different for every service you have an account with. Long, complex passwords are much less likely to be found in rainbow tables, so even if a user database is stolen, your password isn’t likely to be one of the ones recovered. Having a unique password per site means that if thieves do figure out your password, they will only have access to your account on one service, not many. Plus, your response to hacks you know about (many go undetected or unreported) is to just change your password on that one site, instead of having to retire a password used all over the Internet.
Fortunately, it turns out that keeping track of hundreds of unique, complex passwords can be done, and it can be reasonably convenient. I manage separate passwords for every account, and I’m going to explain how so you can too.
Disclaimer: This is not the be-all and end-all of password security. There are weaknesses in my strategy, but I believe it provides enough security benefit along with enough convenience that it will protect most people from common attacks.
The first thing you need is a password vault. A password vault is an application that remembers your passwords for you – the vault is encrypted, and it has a password itself that lets you open it. Think of this like taking all your keys and locking them up in a mini-safe when you’re not using them. The password vault allows you to remember a unique password for every site and get at them all with a single password that you can change any time you like. Good password vaults also let you store other information you might forget, like account numbers and challenge question answers (I like to make random answers to challenge questions too, to protect against attackers who can figure out the real answer). And, as a bonus, the vault serves as a directory of all the sites you actually have accounts on - before I moved my passwords into a vault, I had no real idea of all the different services I had created an account on.
The vault I’ve chosen to use is KeePassX. I like it because it’s very secure, it’s free, and it runs on many different operating systems (I regularly use OS X, Windows, Linux, and iOS machines). There are other perfectly good password vaults like 1Password and LastPass. What’s important is that you choose one and use it. (Update from 2022: I’m using BitWarden now, which automatically handles all the syncing described below and also has nice iOS integration. iOS also has a very nice password manager built in.)

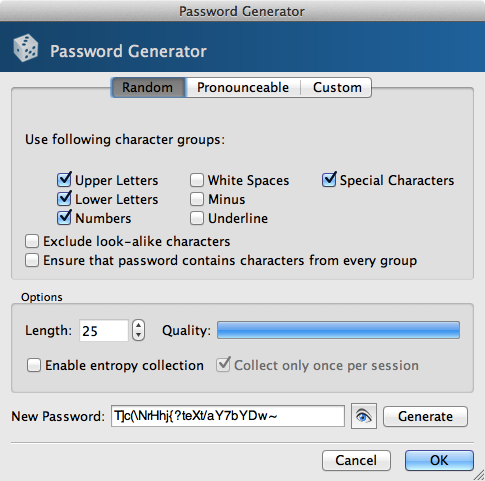
Once the vault is installed, it’s time to fill it up with your passwords. First, choose a master password. This should be easy to memorize and you should change it every few months. Next, add in all the accounts you can remember, along with their current password. I listed them all out first so I’d know what passwords I needed to change, but you can also change the password for each account as you enter them. For each account, find the “change password” feature and use your vault’s password generator to choose a new, completely random password. Ideally this password should be long – more than 16 characters. Note that some sites impose odd restrictions on your passwords, so you might need to play with the options to generate a password the site will accept. The worst are the sites that don’t say there is any restriction on password length, but when you paste in your new password, they clip it to a certain length. This causes the password you save in your vault to not match what the site saved, and you won’t be able to log in. I have a Greasemonkey script (which works on Firefox and Google Chrome) that will show these limits even if the site doesn’t. Another thing you can do is to immediately log out of a site after changing your password, and log back in. That way, if there’s a problem, you know about it right away and can fix it then.

Once you’ve gotten all the accounts you can think of, it’s time to find the ones you can’t remember. Search the Internet for your name, usernames you use, and your email address, and you’ll find accounts you’ve totally forgotten about – old forum accounts, services you tried once and dumped, etc. If you’re lucky, you can just delete your account, but few services offer such an option. In that case, just change the password and add the account to your vault.
At this point, you have a complete record of all your online accounts, and each one should have a unique, random password. I’ve done this myself with the exception of a few accounts where I have to enter my password frequently on my phone (mostly my iTunes password) – entering a 30-digit random password every time would be impossible. In that case, I have a memorizable password that I change frequently and only use on those services, and I mix in some unique bit to each of them. For example, if the base password is “fuzzydog” (it’s not), my iTunes password might be “fuzzydogappstore”. It’s certainly not as secure as fully random passwords, but I can remember it, and I’m not using it anywhere else.
Now, when you need to log into a site, just open up the password vault, find the right entry, and copy/paste the password into the site or application you’re using. To make this less of a burden, I’d recommend using the password saving features of your browser. The only thing to keep in mind is that this lets anyone who gets ahold of your computer log into those sites – you should configure your computer to lock and require a password if the screensaver comes on, to foil anyone who’d walk up to your computer while you’re gone and try to mess with it.
The next step is to make sure your vault is available wherever you need it. For this I use the file-synchronization service Dropbox (which everyone should be using already). Dropbox shows up as a folder on your computer, and whatever you put in it shows up on all your other computers. In fairness, there are other good services you could use like OneDrive, Box, or Google Drive, but I like Dropbox the best. Once you’ve got Dropbox installed, move your vault into it, and now you have access to the latest version of your vault on all of your computers. I also store the actual KeePassX software in Dropbox so that when I start using a new computer I can just install Dropbox and have everything ready to go immediately.

For my iOS devices, I’ve installed the PassDrop app. PassDrop can read your password vault straight out of Dropbox, so you also have your passwords on your phone. You can then use the phone’s copy/paste feature to get the passwords from PassDrop to wherever they need to be. I’m sure there are similar apps for other mobile operating systems, but I don’t have experience with them.
That’s pretty much it. At this point, you’ll have instant access to all your passwords wherever you go – no more forgetting which password you used on some obscure site when you signed up years ago, and much less risk of getting your accounts hijacked or broken into. And when the next big site loses their passwords, you’ll be able to change your password there, update your vault, and get on without worrying.
Bonus: One thing you can do to go above and beyond this level of security is to take advantage of “two-factor authentication” where it’s offered. With two-factor authentication, you log in both with something you know (your password) as well as something you have (often your mobile phone). Google offers this through their Google Authenticator phone app and it’s a great idea given how much is tied into your Google Account these days, especially when email is such a juicy target. Many banks offer this too. Sometimes it’s an app, and sometimes they just send you a code via SMS. Turning this feature on means that even if somebody steals your password, they’d also need to steal your phone to log into your account. I enable these wherever I find them.